分享一個在聯成電腦中心學習的一個用Photo Shop製作的質感icon一枚的教學,希望會大家有幫助,這個教學可能步驟看起來都一樣,但是可能只要有一個步驟錯誤就會導致做不出完美的作品,我自己在做的過程就失敗很多次,有時候因為要做出自己覺得完美滿意的作品,常常完成後看起來不好看就刪除重新在來過,完成的作品要完美才能跟大家分享,話不多說接下來動手做出自己覺得滿意的質感icon (加油)
(加油)
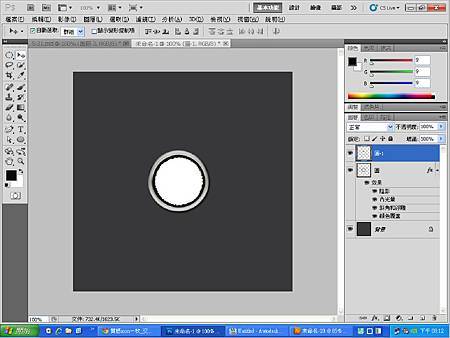
步驟1:新建一個檔案500*500像素,顏色#333 不要純黑,深色就好
步驟2:畫個黑色的圓(我是用移動選取工具旁邊那個圓形畫的,再用Alt+Delete填滿(前景色黑色)
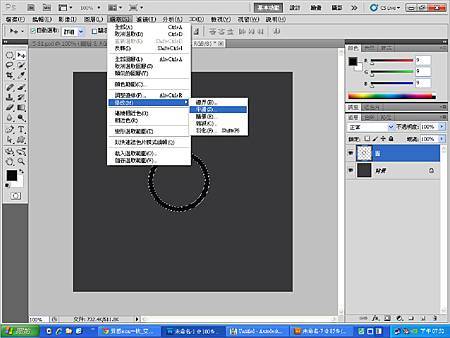
步驟3:選取=>修改=>縮減
步驟4:用Delete刪除
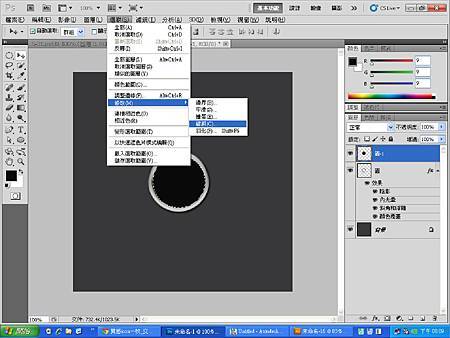
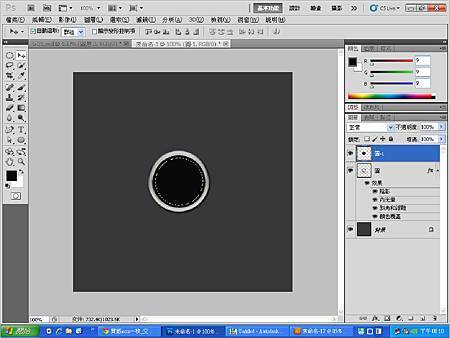
步驟5:先用Ctrl+D取消選取,再用Ctrl+左鍵點選圖層,選取=>修改=>平滑
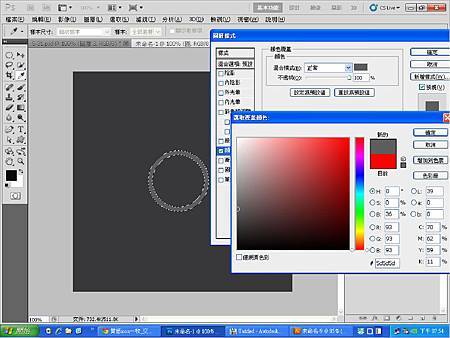
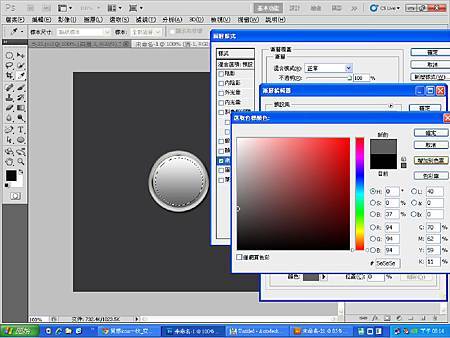
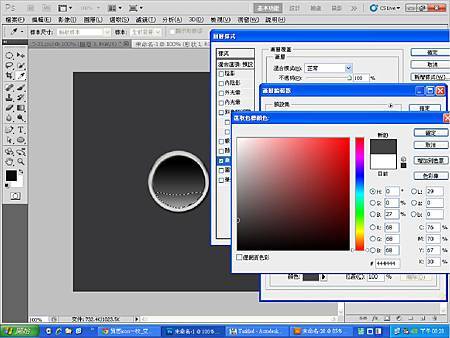
步驟6:圖層下方fx=>顏色覆蓋=>點選顏色(下方#輸入5d5d5d)混合模式(正常)
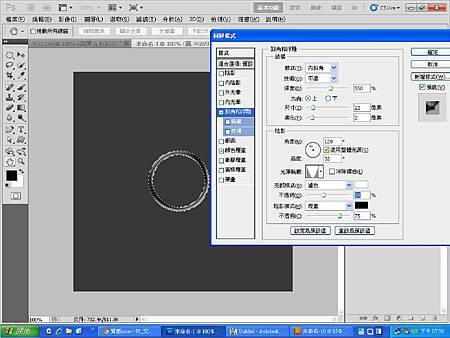
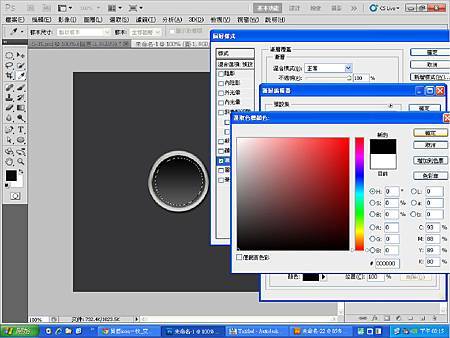
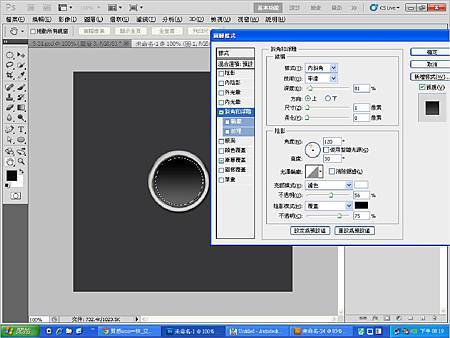
步驟7:圖層下方fx=>斜角與浮雕=>
結構(樣式=內斜角,技術=平滑,深度550,方向=上,尺寸22,柔化2,)
陰影(角度120,高度32,亮部模式=濾色(白色),不透明39,陰部模式=覆蓋(黑色)不透明75
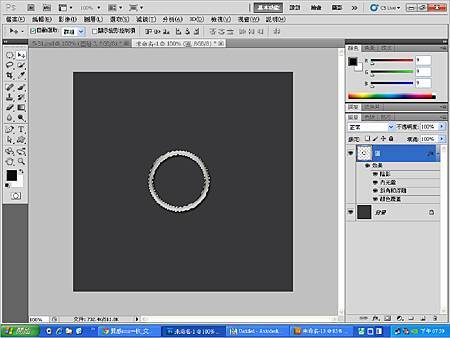
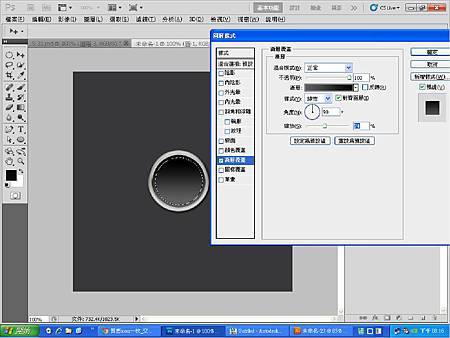
步驟8:內光暈=>(結構:混合模式=顏色變亮,不透明75,雜訊0,白色
成分:技術=較柔,來源=居中,填塞0,尺寸6像素
品質:範圍50
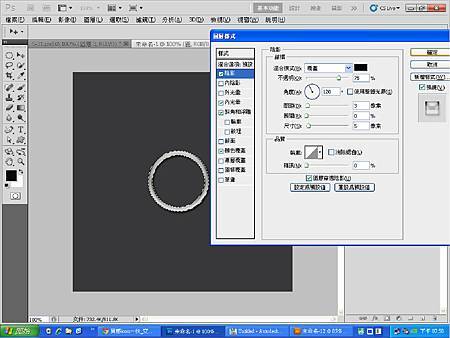
步驟9:陰影=>(混合模式=覆蓋(黑色),不透明75,角度120,間距3像素,展開0%,尺寸5像素)
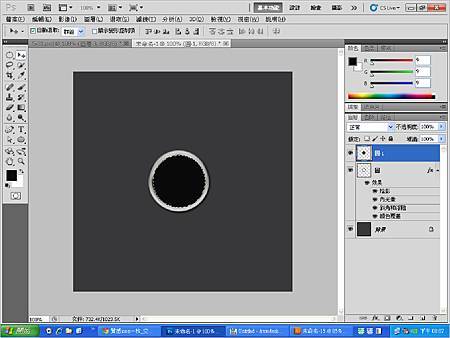
步驟10:新建圖層,畫個黑色的圓
步驟11:選取=>修改=>縮減(5像素)
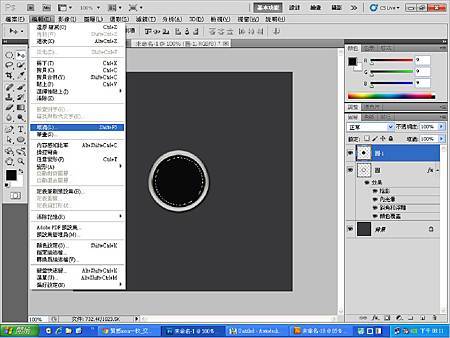
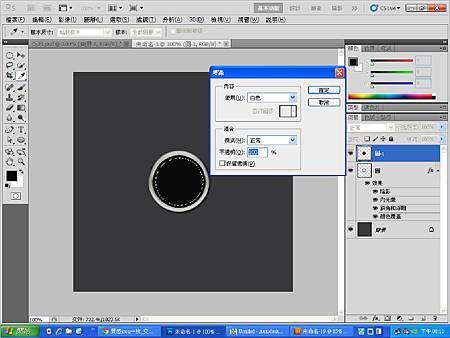
步驟12:編輯=>填滿(白色)
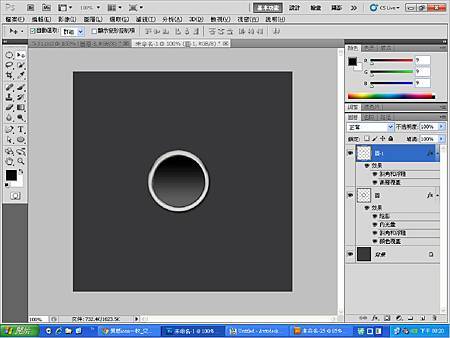
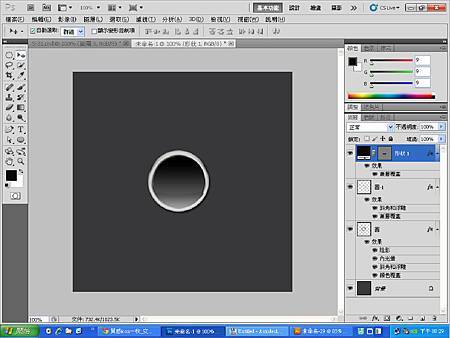
步驟13:fx=>漸層覆蓋:點選漸層=>左邊#輸入5e5e5e,右邊輸入#000000,
混合模式:正常,不透明100%,樣式=>線性,角度90,縮放74%
步驟14:fx=>斜角與浮雕:(結構;樣式=>內斜角,技術=平滑,深度=81,方向=上,尺寸1像素,柔化0像素)
陰影:(角度120度,高度30度,亮部模式=濾色(白色)不透明56%,陰部模式=覆蓋(黑色)不透明75%
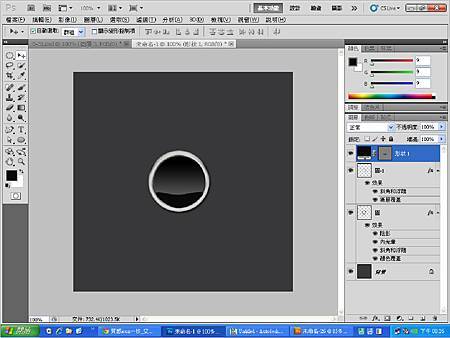
步驟15:用形狀工具畫出1個橢圓,再用旁邊的直接選取工具弄成下面的形狀
步驟16:Ctrl+左鍵點選剛畫好的橢圓
fx:漸層覆蓋=點選漸層=左邊輸入#a2a2a2右邊輸入#444444
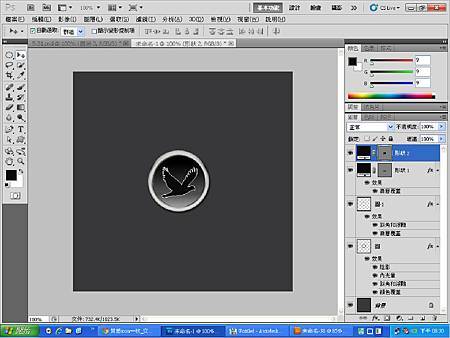
步驟17:好了,大致完成了,就差圖標了,這個自己發揮,我是用形狀工具畫出來的
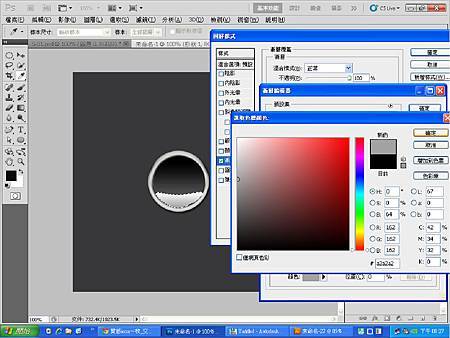
步驟18:fx=>漸層覆蓋,漸層=選取一個左邊由白到黑的漸層
步驟19:fx=斜角與浮雕=>結構=(樣式=內斜角,技術=平滑,深度154,方向=上,尺寸76像素,柔化0像素)
陰影:(角度90度,高度21度,亮部模式=減去(白色)不透明49%,陰影模式=覆蓋(黑色)不透明61%
步驟20:fx=>陰影:(混合模式=覆蓋(黑色),不透明100%,角度90度,間距2像素,展開16%,尺寸9像素)
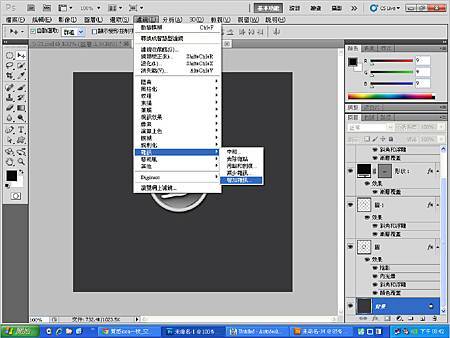
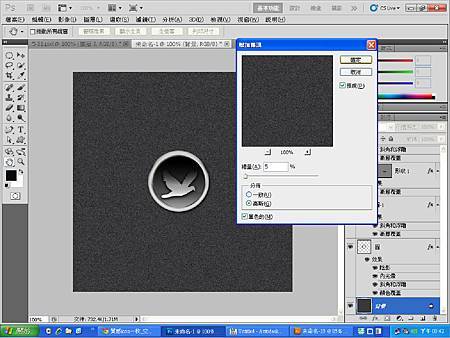
步驟21:點選背景圖層,濾鏡=>雜訊=>增加雜訊(數量5%,高斯分佈,單色)
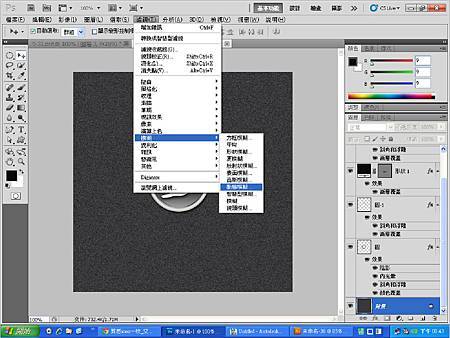
步驟22:濾鏡=>模糊=>動態模糊(角度0,20像素)
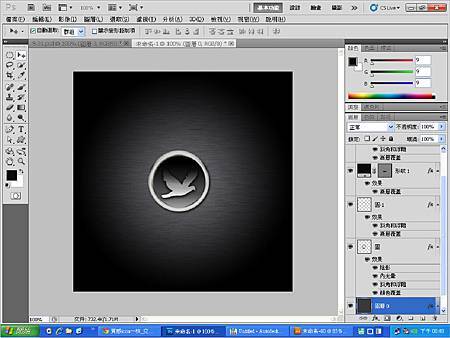
步驟23:背景圖層點2下解鎖
步驟24:fx=>漸層覆蓋=(混合模式=覆蓋,不透明100%,漸層(左白色到右邊黑色)反轉(打勾),樣式=放射性,角度90度縮放100%
步驟25:完成








































 留言列表
留言列表


